İÇERİK
Projeden bir web sitesi oluşturmak uzun bir yoldur ve pek çok süreçleri barındırır. Bu süreçlerden biri olan kodlama işi iki aşamadan oluşur: Front end geliştirme ve back end geliştirme. Her iki aşama birbiriyle etkileşim içinde olmak zorundadır ve birbirlerini tamamlarlar.
Front End (Ön Yüz) Nedir?
Bir web sitesindeki sayfaların tarayıcılar tarafından görüntülenen kısmına front end (ön yüz) denir. Front end’de yazılar, resimler, resim galerileri, sayfa düzeni, menüler ve diğer site navigasyon araçları, formlar gibi pek çok eleman görebiliriz.
Kullanıcının doğrudan görüp etkileşime geçebildiği web sayfasının bu görünen yüzü front end geliştirmenin bir ürünüdür.
Front End Geliştirme Nedir, Nasıl Yapılır?
Front end geliştirme, web site tasarımının tamamlanmasının ardından bu tasarımın kodlanarak browser’larda görüntülenebilir ve çalıştırılabilir hale getirilmesini sağlayan iş sürecidir.
Front End Geliştirme, UX (user experience) ve UI (user interface) olarak bilinen kavramların kapsamı içerisinde sitenin görüntülenen yüzünün hayata geçirilmesini sağlar. UI (kullanıcı arayüzü) oluşturulurken tasarım ve estetiği ön planda tutmakla birlikte hatasız ve kolay kullanım sağlayan bir yapı kurma sorumluluğunu üstlenir.
Ayrıca UX (kullanıcı deneyimi) temelinde, site içinde ziyaretçilerin kolayca gezinebilmesi, istedikleri içeriklere kolayca ulaşabilmesi, siteyle etkileşimin üst düzeye çıkarılması için çalışmalar yapar.
Bu amaçla navigasyonların yerleşimi ve çalışması, diğer sayfalara linkler vasıtasıyla erişebilmek, formların rahatça kullanılabilmesi, resimlerin kolay görüntülenmesi ve incelenebilmesi gibi kullanımı kolaylaştıran ve sitenin akışını hızlandıran kod yapılarını kurmaya çalışır.
Kullanıcı deneyimini iyileştirmek için hatasız ve hızlı bir ön yüz kurgulamak gerekir. Hataların tespiti ve ayıklanması işi ön yüz geliştirmenin sorumluluğundadır.

Front End Geliştirici Kimdir, Ne İş Yapar?
Web sitelerini browserların yorumlayabileceği şekilde kodlayarak ziyaretçilerin gördüğü ara yüzü oluşturan geliştiricilere front end geliştirici diyoruz. Web tasarımını alarak kodlara dönüştürür ve back end geliştiricinin üzerinde çalışabileceği bir hale getirir.
Sitenin genel sayfa düzeni, header, ana sayfa, resim galerileri, carousel, slider, resim, yazılar, animasyon gibi parçalarının kodlanarak bir bütün halinde oluşturulması ön yüz geliştiricinin işidir. Tasarımın ve estetiğin kodlara dönüştürülmesiyle birlikte ön yüzdeki hataların ayıklanması ve giderilmesi bu geliştiricinin sorumluluğundadır.
Front end geliştirici Html, Css ile Javascript gibi bir istemci taraflı script dili bilmek durumundadır. Html web’in yapısal dilidir. Css görünüme dair stillendirme kurallarını belirlemeyi sağlar. İstemci taraflı scriptler ile web sitesinin ön yüzüne dair pek çok kullanışlı özellik oluşturulabilir. En çok kullanılan istemci taraflı script Javascripttir. Javascript’in pek çok kullanışlı kütüphanesi vardır. Ayrıca ajax ve json kullanımını ön yüz geliştirici tarafından bilinmelidir.
Front end geliştirici iş akışı içerisinde web tasarımı ile back end geliştirme arasında yer aldığından her iki alan ile ilgili bir miktar bilgi sahibi olmasında fayda vardır.
Ön yüz geliştirici, tasarımcının oluşturduğu web tasarımını parçalara ayırarak kullanmak durumundadır. Bu yüzden Photoshop, illustrator, XD gibi çizim programlarını bilmesi gerekir. Görseller doğru kullanılmadığında web sitelerinin en ağır parçaları haline gelebilirler ve bu durum web sitesinin çok yavaş ve geç yüklenmesine neden olabilir. Bu bakımdan ön yüz geliştirici görselleri doğru şekilde optimize edebilmelidir.
Front end geliştirici yazdığı scriptlerin, yüklediği fontların, eklediği görsellerin hafif, çabuk yüklenir olmasından sorumludur. Aynı işi yapabilen daha hafif bir script her zaman daha iyidir. Kolay yüklenebilen görseller ve fontlar site hızına olumlu etki yapar. Bunların her biri kullanıcı deneyimine birer artı değer katacaktır.
Back end geliştiricinin server taraflı çalışmaları ön yüz kodlarının üzerine yapılacağından, ön yüz geliştiricinin, back end tarafının nasıl çalıştığıyla ilgili genel bir bilgi sahibi olmasında fayda vardır. En azından PHP, .net, java gibi dillerin mantığını bir miktar bilmesinde fayda vardır.

Front End Geliştirme’de Önemli Bazı Noktalar
Bazen web tasarımı bitmap ya da vektör tabanlı programlarda çizilmeden doğrudan front end geliştirici tarafından kodlarla oluşturulur. Bu durumda user interface designer (kullanıcı arayüzü tasarımcısı) işini yapmış olur. Bu durumda sıkça görülmektedir.
Bir ön yüz geliştiricinin yazdığı kodları çeşitli browserlara uygun yazması gerekir. Browserlar arasında kodların yorumlanması, görüntülenmesi ve çalıştırılması bakımından farklılıklar olabilir. Dolayısıyla cross browser denilen tarayıcı uyumlu kod yazmak önem taşımaktadır.
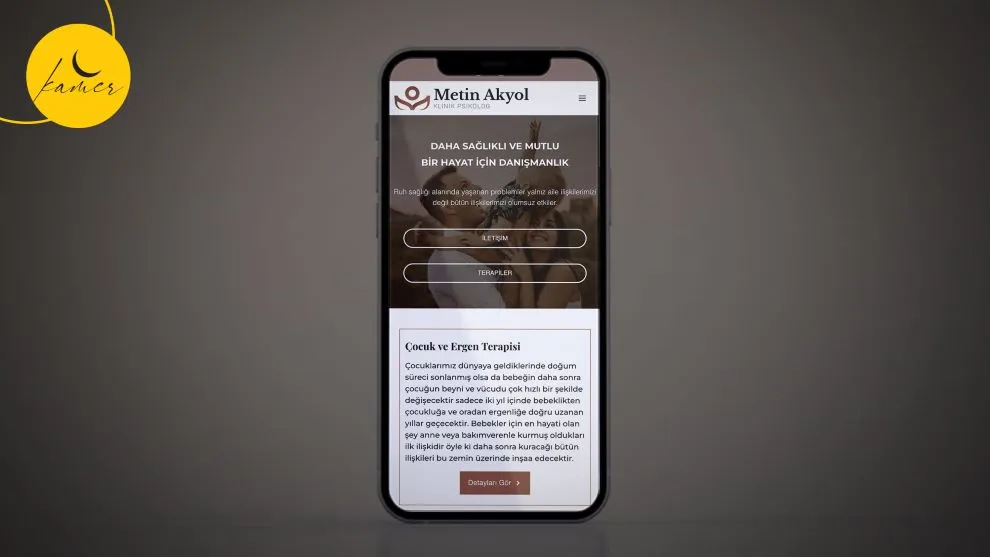
Responsive tasarım çok uzun süredir web sitelerinde hakim durumda. Tek bir yapısal kod kullanarak bir web sitesinin masaüstü ve mobil cihazlarda görüntülenebilir olmasına responsive tasarım diyoruz. Ön yüz geliştirici responsive sitelerin nasıl kodlandığını bilmeli ve buna uygun bir çalışma yürütebilmelidir.