İÇERİK
Bir web sitesinin sayfalarını, medya öğeleri ve metinlerden oluşan içerikleri belli bir görsel bütünlük içinde tasarlama işine web tasarımı diyoruz. Freelance web tasarımı herhangi bir kurumsal bağı olmayan grafik tasarım uzmanlarının bir web sitesinin estetik bir çerçeve içinde kurgulamasıdır.
Tasarımın Unsurları
Web tasarımı bir sitenin tamamının tasarlanması olabileceği gibi belli sayfaların, belli bölümlerin, belli görsellerin tasarlanması şeklinde parçalar şeklinde de olabilir.
Banner tasarımı bir web sayfasının en önemli bölümlerinden biridir. Genellikle bir link ile başka bir sayfaya ya da siteye bağlanan bannerlar, ziyaretçilerin ilgisini çekebilecek şekilde yapılmalıdır. Bunun gibi herbir parça web sayfalarının yanı sıra web tasarımının konusu olabilir.
Web Tasarımına Başlamadan Önce…
Bir web sitesinin yapımında belli başlı aşamalar vardır. Herşey bir ihtiyaç ve fikir ortaya çıkmasıyla başlar. Bir ihtiyaç ya da bir fikir yoksa bir web sitesinin varlığından söz etmek mümkün değildir. Bahsettiğimiz ihtiyaçlar ve fikirler adım adım bir projeye dönüşür.
Web projesinin mihenk taşları yerine doğru bir şekilde oturtulduktan sonra web üretim aşaması başlar. Web üretiminin ilk adımı da Web Tasarımı’dır.
Tasarıma başlamadan önce kurumsal kimliğin hazırlanmış olması gerekir. Renkler, logolar, kurumsal yazı tipi, sloganlar hazır olmalıdır.
Sayfaların tasarımı yapılırken bir miktar geleceğe de projeksiyon yapılmalı ve front end kodlama aşamasında “user experience” konusunda nasıl bir yol izlenebileceği de hesaplanmalıdır. Yani tasarımı UX deneyimini gözönünde bulundurarak planlamak akılcı olacaktır.
Tasarımda Dikkat Edilecekler
Denge ve Dağılım:
Sayfa öğelerini sayfa içerisindeki dağılımı önemlidir. Bu noktada görseller, metinler, başlıklar, özel tasarımlar, kullanışlı boşluklar dengeli bir şekilde planlanarak tasarım oluşturulmalıdır.
Vurgu ve Dikkat Çekme:
Web sayfasındaki önemli unsurlara çeşitli yöntemlerle vurgu yapılması gerekir. Sayfanın her öğesi farkı işlevlere ve farklı önem sırasına sahiptir. Daha önemli öğelerin ön plana çıkarılıp ziyaretçinin dikkatini çekmesi için tasarımda özen gösterilmesi gerekir. Dikkat çekmek için kontrast ve hareket kavramları yerli yerince kullanılmalıdır.
Hiyerarşiyi Hakim Kılmak:
Web sitesinin en önemli unsuru faydalı içeriklerdir. İçeriğin ne şekilde verildiği büyük önem taşır. Bu nedenle site genelindeki tüm sayfalarda hiyerarşik bir içerik düzeni oluşturulmalı ve her yönüyle bu düzene riayet edilmelidir.
Animasyon ve Hareket:
Durağan web sayfalarında hareket, her zaman dikkat çekmenin bir yoludur. Fakat bu yöntem makul seviyede kullanılmalı, aşırılıktan kaçınılmalıdır. Animasyon ve hareketin nerelerde kullanılacağı tasarım aşamasında tespit edilmelidir.
Boşluklar:
Sayfanın kolay okunmasını sağlayan beyaz boşluklar gerektiğinde kullanılabilir. Boşluklar yazı ve resim dengesini sağlamakta da yardımcı olur.
Bütünlük:
Web sayfalarını parçalar halinde görüp tasarlarız. Fakat bu parçaları tamamen birbirinden kopuk öğeler halinde tasarlarsak sitenin okunması ve görselliği olumsuz etkilenecektir. Bu bakımdan parçaların bütünlüğüne dikkat etmek gerekir.
Uyumluluk:
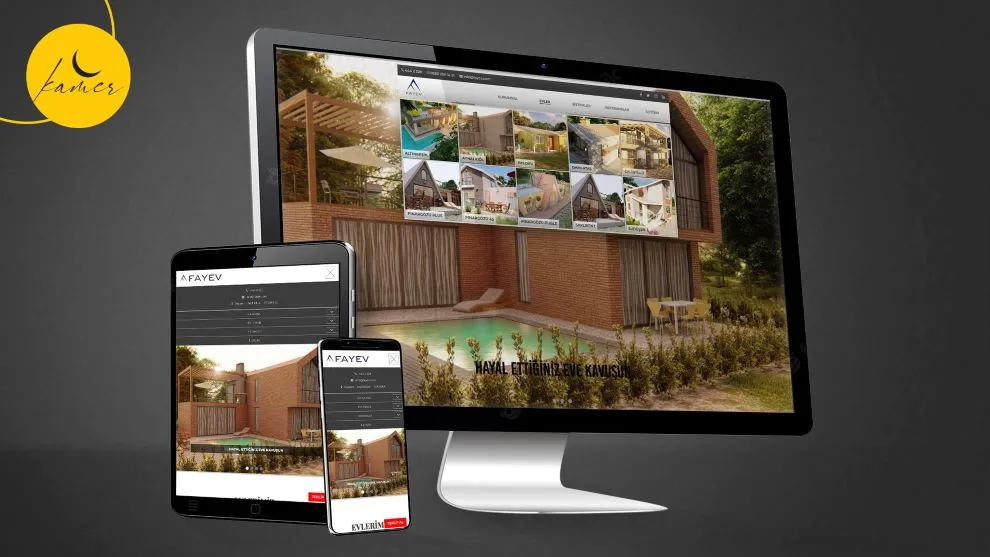
Masaüstü ve mobil araçlarda, dikey ve yatay ekranlarda, farklı ekran boyutları ve çözünürlüklerinde aynı sonuçları alabilmek için tasarım aşamasında düşünülmesi gereken detaylar vardır. Sayfaların görünüm ve düzenlerinde çok büyük değişiklikler olmadan her türlü cihaza uygun bir tasarım yapılmalıdır.

Tasarımın Parçaları
Sayfa Düzeni: Sayfaların kendi içindeki bölümleri ve kurguları önemlidir. Ziyaretçileri sayfa içinde mantıksal bir kurgu olduğunu çözebilmeli, aradıklarını zorlanmadan bulabilmelidir. Sayfaların genel bütünlüğü ve tutarlılığı site okunulurluğunu arttıracaktır. Ziyaretçinin sitede rahatça dolaşabilmesi önemlidir.
Görsel Kullanımı: Dengeli bir görsel dağılım, fotoğraf, logo, ikon ve imajların yerli yerince kullanılması önemlidir. Sayfa düzenine uyumlu görsel yerleşimlerle site fonksiyonlarının algılanması kolaylaşacaktır.
Sıkıştırılmış görsellerle sayfa yüklenme hızını arttırmaya yönelik olarak tasarım aşamasında düzenleme yapılmalıdır. Hareketli görsellerin yoğun olarak kullanılmasından kaçınılmalı, gerektiğince kullanılmalıdır. Çok sayıda hareketli görsel dikkat dağınıklığına ve sayfaların algılanmasında bozukluğa yol açabilir.
Metinler ve Fontlar: Başlıklar, arabaşlıklar ve metinlerin uyumu önemlidir. Sitenin amacına göre uygun bir font seçilmeli ve font büyüklükleri metinlerin vurgulamadaki önceliğine göre belirlenmelidir. Altı çizili, üstü çizili, kalın, italik gibi özellikler yanlış algılamalara yol açacak şekilde kullanılmamalıdır.
Renk Seçimi: Kurumsal renkler ve genel sayfa renkleri uyum içinde ve dengeli şekilde kullanılabilmelidir. Renkler belli fonksiyonlara işaret eder şekilde de kullanılabilir. Bu durumda web sitesinin kullanımını kolaylaştırır şekilde tasarım yapılmalıdır.
Site İçerik Tasarımı: Site içeriğini destekleyici şekilde sayfa elemanlarının dağılımı gerçekleştirilmelidir. Sayfadaki içeriğe uygun olarak menü linkleri, form elemanları, yorum bölümleri, animasyonlu görseller, videolar düzenli bir şekilde tasarlanmalıdır.
Linkler ve Dolaşım: Ziyaretçilerin kafa karışıklığına yol açmadan düzgün bir navigasyon sistemi kurmak gerekir. Menüler kolay ulaşılabilir olmalı ve sitede dolaşımı kolaylaştırmalıdır. Konu ile ilgili bağlantılarla gerekli sayfalara ulaşılabilmelidir.
Etkileşimli Alanlar: Ziyaretçilerin siteyle diyalog ve iletişim kurabileceği form alanları, yorum bölümleri, email kayıt formları gibi bölümler kolay erişilebilir ve kullanilabilir olmalıdır. İçeriğin üzerini örtmemeli fakat tamamen kopuk bir tasarım da yapılmamalıdır.