İÇERİK
Grafik tasarımda etkili olan pek çok faktör vardır. Bunlardan biri de tipografi’dir. Tipografi, görsel tasarımın karakterini ve etki alanını belirleyen en önemli unsurlardandır. Bu bakımdan tipografik bilgi ve kullanımı hakkında bilgi sahibi olmak etkili tasarımlar için önemlidir. Ne yazıktır ki bu konunun geliştirilmesi de batı uygarlığı içinde gerçekleşmiş ve neredeyse bütün kavramlar yabancı dillerden gelmiştir. Yer yer türkçeleştirme yapmakla birlikte pek çok kavramı yabancı dillerde öğrenmek durumunda kalıyoruz.
Çok geniş bir konu olduğundan tipografinin genel kavramlarına derinleştirmeden değineceğiz.
Tipografi Nedir?
Batı dillerinde, eski yunanca ve latince kökenli typo ve graphia kelimelerinin birleşimiyle ortaya çıkan bir kavramdır. “Yazı biçimi“, “yazı karakteri” veya “yazı tasarımı” şeklinde çevrilebilir. Yazının en eski iletişim araçlarından biri olduğu düşünüldüğünde oldukça eski bir tarihi olduğunu anlayabiliriz.
Tipografi farklı görüşlere göre farklı anlamlar kazanır. Sanat yönü, bilimsel yönü, tarihsel ve sosyolojik yönleri vardır. Tipografi doğru bir şekilde kullanıldığında, kullanılan dilin ötesinde alt mesajlar verme özelliğine sahip olur. Ciddi, neşeli, eğlenceli, dinamik, durağan, klasik, popüler, yenilikçi, tarihsel, karizmatik ve daha pek çok alt bilgiyi aynı anda muhatabınıza iletebilmenizi sağlayabilir.
Yazının bulunması kadar eskiye götürebiliriz tarihini fakat asıl kimliğini matbaanın bulunmasıyla kazanmıştır. Gutenberg’in çinko alaşımlı harf kalıpları yazı biçiminin ilk örnekleridir. Ortaklarından Peter Schöffer’in ilk yazı tiplerinden bazılarını tasarladığı söylenmektedir.
Tipografi, yazının teknik ve tasarımsal formu olarak grafik tasarımın hem konusudur hem de tasarımı destekleyen en önemli unsurlardandır. Dijital çağ ile birlikte font tiplerinin sayısı oldukça artmış ve tasarımsal olarak çeşitlenmişlerdir. Bilgisayar teknolojisi belli standartlar üzerinde daha detaylı kontrollere sahip olmamızı sağlamıştır. Günümüzde tipografiyi bilgisayar programlarından ayrı düşünmek neredeyse imkansızdır.
Tipografi grafik tasarımın her alanında önem taşımaktadır. Ama özellikle kurumsal kimlik tasarımı konusunda belirleyici olmaktadır. Bu yazıda tipografi üzerine temel bazı bilgileri ortaya koymaya çalışacağız.
Serif ve Sans Serif Fontlar
Yazı karakterinin uç kısımlarında tırnak şeklinde çıkıntılar varsa bu tip fontlara “serif fontlar” diyoruz. Eğer tırnak şeklinde çıkıntı yoksa ve uçlar düz olarak geliyorsa “sans-serif fontlar” (tırnaksız fontlar) denir.
Serif fontların uzun metinlerde daha kolay okuma sağladığı varsayılır. Tırnakların satır hizasını korumaya yardımcı olduğu düşünülür. Ayrıca serif fontlar daha klasik görünüme sahiptirler. Gazetelerde metinlerin bulunduğu kısımlar genellikle serif fontlar kullanır. İlk tasarlanan fontlar da serif fontlardır. Sans-serif fontların çıkışı daha sonradır.

Fontlarda Kalınlık – Regular, Bold, Black, Light, Thin…
Fontların ilk olarak tasarlanan kalınlığı “regular” olarak isimlendirilir. Fontun regular tipi ne kalın ne incedir.
Daha kalın ve dolgun font tipine “bold” adı verilir. Bazı programlar regular fontları kendi içinde bold yapabiliyorlar. Fakat genellikle ayrı bir font dosyası olarak bold tipi oluşturulur. Kalın karakterler için inceden kalına doğru sırasıyla “medium, semibold, bold, extra bold, heavy bold ve black” deyimleri kullanılır. Fontların kalınlığı başlıklarda hiyerarşi sağlamak için kullanılabilir. Aşırı ve ekstra vurgu yapılmak istenen yerlerde heavy veya black tipi fontlar kullanılabilir.
Regular formdan daha ince karakterlere ise “light” denir. Daha kalın olandan inceye doğru sırasıyla “light, extra light, thin” gibi isimler alır. İnce karakterler daha estetik ve elit bir ambians yaratmak için sıklıkla kullanılır.

Bir yazı tipi bütün kalınlıkları içerecek şekilde oluşturulabilir ya da sadece bir veya birkaçını içerebilir. Bazı fontlar sadece regular tipinde hazırlanır. Bazıları regular, bold ve light şeklinde üçlü olarak hazırlanır. Bu durum font tasarımcısının isteğine bağlıdır. Fakat bir font ailesinden bahsediyorsak tüm kalınlık tiplerini kapsaması beklenir.
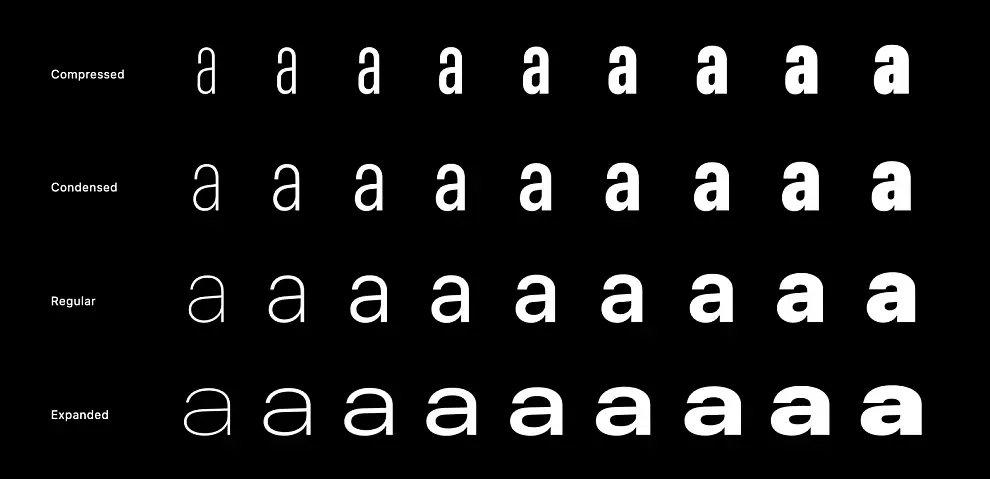
Dar ve Geniş Fontlar: Narrow, Condensed, Expanded…
Bilgisayar programlarını kullananlar dikkat ederlerse font isimlerinde Compress, Condensed, Expanded gibi kelimeler geçer. Standart olarak hazırlanmış bir fonttaki karakterlerin daraltılarak yeni bir font haline getirilmesiyle condensed fontlar oluşur. Eğer karakterler iyice daraltılmışsa bu tip fontlara compress veya extra condensed fontlar denir. Tam tersi olarak bir fontun karakterlerini genişleterek yeni bir font oluşturulduğunda bu font expanded olarak nitelenir. Tabi ki bu deyimleri kullanabilmek için fontun normal hali olması gerekir. Buna göre semi condensed, ultra condensed, semi expanded, extra expanded gibi deyimler kullanabilir. Aşağıdaki görselde fontumuzun bu şekilde hazırlanmış değişik genişlikteki biçimlerini görebiliriz.

Eğik Fontlar: Italic vs Oblique
Her iki kavram da eğik fontlar için kullanılır. Fakat şöyle bir ayrım yapılır: Italic font, font tasarımcısı tarafından tasarlanıp font dosyası halinde oluşturulmuştur. Oblique ise düz karakterlerin bilgisayar programı tarafından eğilmesi sonucu görüntülenen fontlardır. Bunların ayrı bir font dosyası yoktur. Yine de bazı font tasarımcıları italic fontları için oblique kelimesini kullanmaktadırlar.

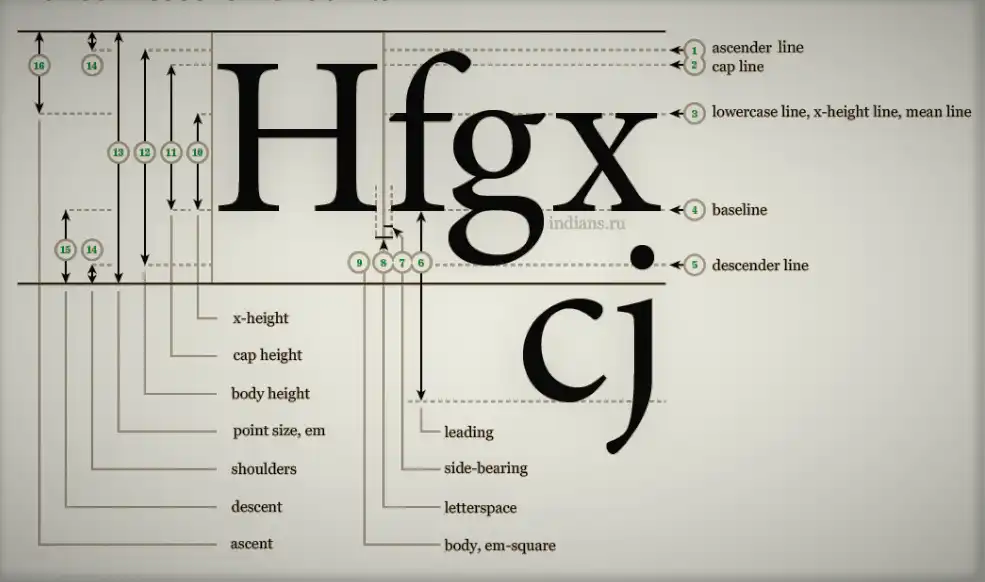
Font Ölçümleme Kavramları – Font Measurement Units
Fontların belli ölçü birimleri vardır. Bunları yazı ile anlatmak zor olacaktır. Bu nedenle aşağıdaki resmi inceleyebilirsiniz. Ancak bu ölçülerden de anlaşılabileceği gibi batıda font tasarımı çok ciddi olarak ele alınmış ve tasarımlar belli kurallar ve ölçüler çerçevesinde yapılmıştır.

Font Ölçü Birimleri
Fontlar, punto (points), pika (picas), inç (inches) gibi birimlerle ölçülürler. Bir inç, 6 pika ve yaklaşık 72 puntodur. Bilgisayarlı tasarımın Türkiye’de yaygınlaşmaya başladığı 90’lı yıllarda 0,35 mm = 1 punto hesabını kullanmayan grafiker herhalde yoktur. Tabî bu, yuvarlak bir hesaptır. Bir punto yaklaşık olarak 0,376 mm’dir.
Bunun dışında milimetre, pixel, em, ex gibi birimler de kullanılır. Bunların detaylarına burada girmiyoruz. Ayrıntılar için bu makaleyi okuyabilirsiniz. Ayrıca şunu eklemek gerekir. Web kodlamasının başlamasıyla birlikte CSS dilinde fontlar için pek çok ölçülendirme yapılmaktadır. Bunlar da konumuzun dışında kaldığı için bunlara girmiyoruz. Fakat bu konuda bu sayfayı ziyaret edebilirsiniz.
Tipografi Terimleri
Satırlar arasındaki boşlukları ifade eden terim “leading“dir. Leading değeri, satırlar arasındaki boşluğu ayarlamamızı sağlar ve metnin okunaklığına etki eder.
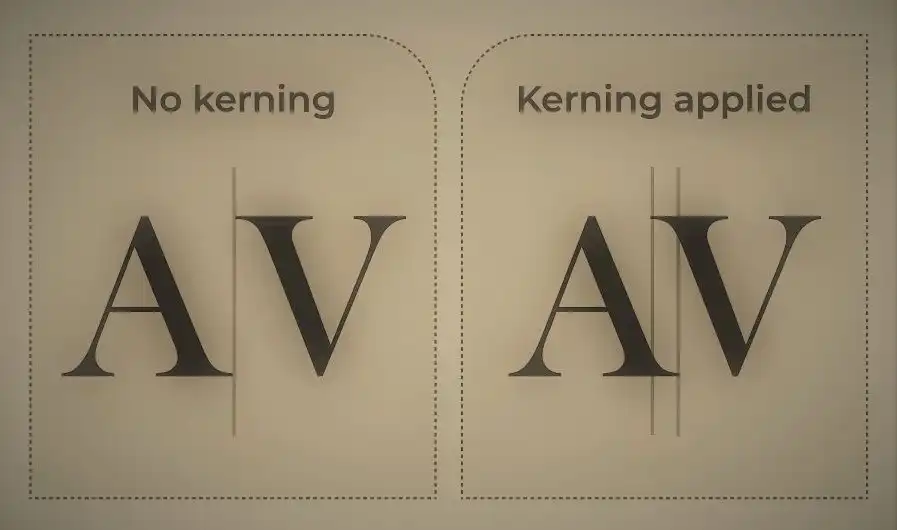
Karakterler arasındaki boşluk “tracking” terimiyle ifade edilir. Bunu harfler arası boşluk olarak da ifade edebiliriz. Harfler arasındaki yakınlığı ifade eden diğer bir terim “kerning“dir. Fakat tracking’den farklıdır.

Her bir harfin sınırlarını bir kutu şeklinde çizersek, kutu mesafelerinin eşit olduğu yazı tipleri monospace olarak adlandırılır. Eşit olmadığı durumlarda proportional tabiri kullanılır.

Paragraflar ve kelimeler arasındaki boşluğu “espas” terimiyle ifade ediyoruz. Boşlukların makul düzeyde olması okuma kolaylığına katkı sağlar.
UPPERCASE, kelimenin bütün harflerinin büyük olmasını ifade eder. lowercase tam tersidir. Tüm harfler küçüktür. Title Case, kelimelerin baş harflerinin büyük olduğu metinleri ifade eder. Diğer harfler küçüktür. Sentence case, sadece cümle başındaki harfin büyük olduğu yazımları ifade eder.
Bir fontun karakterleri A, B, C gibi harfleri göstermek yerine belli şekil ve sembolleri gösteriyorsa, bu tip fontlara dingbat fontlar denir. Bunlar metin içinde basit sembol ve şekilleri kullanmanın kolay yolunu sağlarlar.

Bilgisayarda Tipografi
Günümüzde tipografiyi bilgisayarlardan ve bilgisayar programlarından ayrı düşünmek pek mümkün değildir. Tipografi font dosyaları üzerinden yürütülmektedir. Type1 (.ps) ile başlayan font dosyaları truetype (.ttf) ve opentype (.otf) dosyalarıyla devam etti. Ayrıca css’in gelişmesiyle birlikte web sayfaları için .woff uzantılı fontlar oluşturulmaya başlandı. Bu dosyaların detaylarına burada değinmeyeceğiz. Fakat tipografinin bilgisayar aracılığıyla çok komplex bir hale büründüğünü söyleyebiliriz.
Sistem Fontları ve Web Safe Fontlar
Microsoft ve Apple’ın işletim sistemlerinde bazı fontlar ayrıca yüklenmeye gerek bulunmadan standart olarak bulunmaktadır. Bu fontlar seçildiğinde özellikle web sitelerinde düzgün görüntülenmeleri garantilidir. Bunlara “web safe fontlar” diyoruz. Arial, trebuchet, verdana gibi fontlar Windows’un sistem fontlarıdır. Helvetica, Palatino, Geneva gibi fontlar da Macintosh’un sistem fontlarıdır. Günümüzde bu fark pek kalmamıştır. Her iki sistem de birbirlerinin fontlarını sistem fontları olarak kullanabilmektedir. Örneğin arial artık macintosh’ta da sistem fontu olarak bulunmaktadır. Yine de font seçiminde bu ayrıma dikkat etmek gerekir.
Font Yönetim Programları
Tipografik çalışmayı bilgisayarlardan ayrı düşünemeyeceğimizi söylemiştik. Dolayısıyla font yönetimiyle ilgili de bir kaç şey söylemek gerekiyor.
Bilgisayarlarda çok sayıda fontun aynı anda yüklü olması işlemciyi yorabilir. Bu fontları belli bir hiyerarşik dosya düzeninde saklayıp, kullanılmayan fontları kapalı tutmak faydalı olacaktır. Bu amaçla çeşitli font yönetim programları geliştirilmiştir. Bunlar sayesinde fontları kolayca yükleyip kaldırabiliriz. FontExplorer, SuitcaseFusion, Serif Font Manager, FontExpert gibi programlar bunun için yazılmışlardır. Ücretsiz başka pek çok font yönetim programı internet üzerinden bulunabilir.
Font Nereden Bulunur?
Fontların bir kısmı ücretli bir kısmı da ücretsizdir. Font satın alabileceğiniz veya indirebileceğiniz pek çok site vardır. Fakat bunlar arasında özellikle Google Fonts’dan bahsetmek gerekir. Google Fonts farklı nitelikteki yüzlerce fontu bir arada bulabileceğiniz ve isteğiniz doğrultusunda tek tek veya aile olarak indirebileceğiniz bir sitedir.
Font Tasarlamak
Eğer kendi fontlarınızı tasarlamak isterseniz Font Lab Studio gibi programlarla bunu yapabilirsiniz. Font deyip geçiyoruz ama tasarımlarının yapılması ciddi anlamda meşakkatlidir ve belli bir tipografi bilgisi gerektirmektedir. Eğer kendi fontlarınızı tasarlamak isterseniz Font Lab Studio gibi programlarla bunu yapabilirsiniz.


